最开始知道 Elementary OS 是 @Mummy醬 在评论里提到的:
愛麗絲卡 2013-7-18 21:00: 可以試試別的桌面環境的說,咱是elementary os的飯。
当初看了一下觉得和 Gnome 差不多 (当时把 Gnome 当成了 KDE …),所以没有引起多大注意。昨天正好没事干,就刻录了下 OpenSUSE 准备试试。等待之中在 V2EX 晃悠时,又看到了有人提到 Elementary OS 。于是就顺便搜索了一下,结果大感兴趣,直接把刚刻好的 OpenSUSE 覆盖掉了……
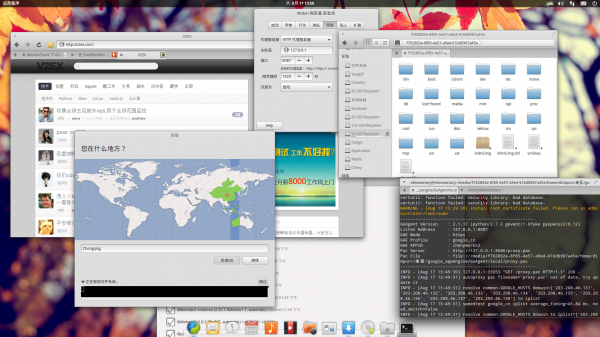
很快进入了安装界面,当然先点了试用。不得不说真的是惊艳到了,默认的桌面环境确实非常漂亮,略有 Mac 风格但也不只是模仿,既细腻又简洁,不愧是设计师主导的发行版。于是 Elementary 的脑残粉又多了一个……之后因为除了界面风格之外定制 Ubuntu 的部分不算多,安装也轻车熟路,断网安装一下子就搞定了。时某人依然是试用然后边玩边安装,不过因为 Live CD 没有 sudo 权限 GoAgent 配置失败了……
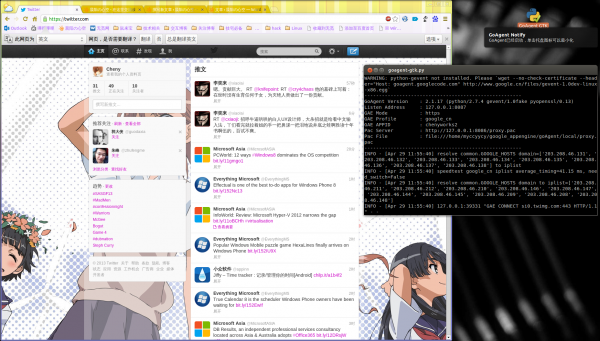
很快设置好引导进了系统,然后配置好了GoAgent、 Wine、 Ubuntu Tweak 等之前研究过了的东西。输入法 SunPinyin 暂时凑合,下次试试传说中的 Rime 小狼毫。播放器还是习惯的 SMPlayer ,浏览器换成了 Chromium 。之前攒下的经验用完后,又开始了折腾。某渣渣首先尝试了一下著名的新立得包管理器,最后表示软件中心 + 手动 apt-get 也挺方便了……