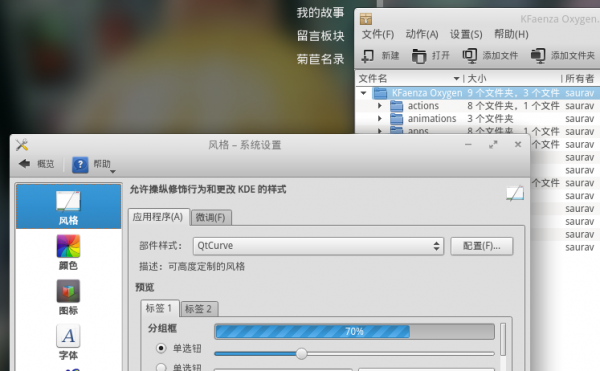
这段时间一直在 OpenSUSE 下各种折腾,当然这次明智的选择了 KDE 作为桌面环境。说实话上手相当的辛苦但是也相当的有趣。KDE 没有辜负其极其强大和可自定义的名声,但是和我一直以来的印象一样即使是在曾经号称最美 Linux 的 OpenSUSE 下也恍若上个世纪的默认视觉风格实在有点让人不满。另外一段时间后的使用后更加坚信 KDE 只有程序员没有设计师了,各种强大的一塌糊涂也滥用的一塌糊涂的界面和功能简直无法吐槽。不过无论如何,对于 SUSE 和 KDE 包括其社区自己还是非常的感冒,就是不知道会不会在 Yast2 和 Zypper 安定下来了。
前面说到过默认的 Oxygen 风格至少我是不怎么能接受,于是在调教界面设置时无意间就注意到了熟悉的 Elementary 样式。于是最终效果是这样的: