灵感来自于瑞士平面设计风格的 Modern UI 开始于Xbox时代,在微软的革新浪潮中成为了 Windows 家族跨平台的标志性设计语言。无论看官如何议论纷纷,鲍尔默算是铁了心要把所有产品拍扁了。
因为项目需要,在此对 Windows Phone 8 的设计指南稍作整理。这份指南只包括了WP有别于其他系统独特的设计模式和规范指南,其他更加具体的实现请参见各种UI书籍和官方指南页面。可以使用这份速览快速了解WP的交互并上手设计,但不能作为完全的参考资料使用。
开篇之前先对当下的WP的开发者环境略作介绍。WP已经超越黑莓就位三大手机系统中的老三,但是这个第三和第二实在差距巨大。WP对于权限把关严格,包括文件目录和系统权限的控制程度仅稍次于iOS。Windows Phone Store 中可能是因为和Xbox和Win8平台的紧密结合,最畅销的应用分类是游戏,其次是工具。国内WP的市场份额较低,优秀应用缺乏,开发者普遍处于观望,大众应用勉强够用,主要顾客群体是较为喜欢新鲜潮流的青年群体。
Windows Phone 的UI极其新潮同时框架严格,在保证了不会有像Andriod一样大量低质量的应用程序存在的情况下同时限制了特色元素的发挥。同时,完全强调以排版为中心的全扁平化风格和 动态Title 为代表的大量动画和手势应用也是特色。
一个典型的WP应用由状态栏、应用主题和应用栏组成。默认情况下,状态栏将始终显示时间,其他状态图标将在用户点击后出现8秒再滑出隐藏。应用栏相当于Andriod的 Action Bar,包括最多四个对当前视图进行操作的圆形按钮和展开菜单的省略号(美其名曰连续点可视指示器)。
一 结构和导航
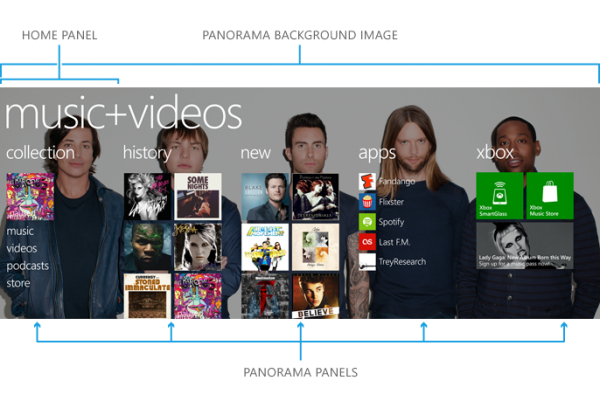
Panorama 面板式应用程序中心控件(全景体验)
Panorama 是WP中最典型的导航方式之一,就好像是一张长长的卷轴,包括可拖动的背景图、主板面和其他面板。
主面板承担着导航和链接的应用,可以提供通往其他应用的链接和收纳不需要在第一层级展示的功能。可以这么理解,不同的面板相当于不同栏目的主导航,同时在主面板收纳提醒、消息等辅助功能的链接。实际上并不一定要在主面板上开始,可以在应用启动时首先切换到最新动态等更加有趣的内容。
- 每个面板的功能和主题可以是完全独立,没必要其他面板相关。
- 一般来说建议不要超过五个面板,太多的面板将会使用户感到困惑。
- 在面板内部可以自由的使用各种样式组织内容,如 深化细目列表 和 图像网格 。
- 可以混合使用面板间的横向导航和面板内列表的垂直滚动,但是不能在图像网格中纵向滚动。
- 可以使用和主题相关但并不影响阅读的背景图,也可以使用代码动态改变。
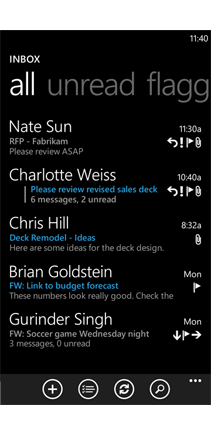
Pivot 标签筛选式应用程序中心控件
相对于 Panorama 控件,Pivot 更像是桌面系统中的程序选项卡。最大的区别在于,其中的每一个标签内部的主题是完全相同的。Pivot 具有会在顶部紧凑显示标签、点击标签即可跳至目标标签以及支持横向模式等 Panorama 不具有的特性。每个标签具有相同的结构和主题模版,同时可以实时生成和改变标签,相当于动态给固定的模版传入参数。
Pivot 控件往往作为 Panorama 控件的二级界面使用,同时不推荐从一个 Panorama 控件跳至 另一个 Panorama 控件,容易使得用户忘记自己身处的位置。可以增加一个 “主页” 页面,显示所有其余标签的列表,用户就不必依次滑动导航至目标标签。同理,也不必让用户在 主页 开始,而可以在进入时先转到更有趣的主题。
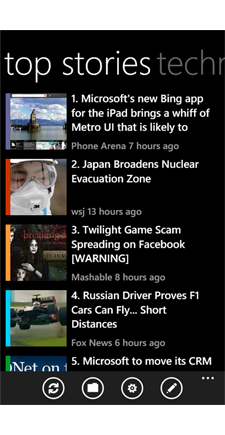
深化细目列表
所谓“深化细目列表”,实际上就是一组高度可自定义的列表入口样式。可以由此提供一个包含许多可点击的包括图片和文本的项的列表。
- 列表的一个项可以是图片、文本或二者的混合,也可以同时提供,亦或者增加其他样式。
- 每个项必须可以点击并查看详细内容。
- 可以和其他控件混合使用深化细目列表,这样会具有横向和纵向两个方向的滚动导航。
实用设备和游戏
WP中提倡在应用内使用现实生活中的设备的外观样式,以便用户快速上手。但是于拟物设计决定性的不同,是WP不允许需要操作的控件样式拟物化,因为现实中的旋钮在手机中相对滑块极其难以操作。应该仅仅将拟物设计用在工具类应用的结构和数据呈现,而不可以改变操作方式。合理是使用实用设备设计风格,可以为应用增添魅力,更易使用。
游戏使用的是沉浸式设计,因此并不需要遵守WP的交互指南。在游戏中只需要遵守游戏独有的UX设计准则即可。
二 交互和体验
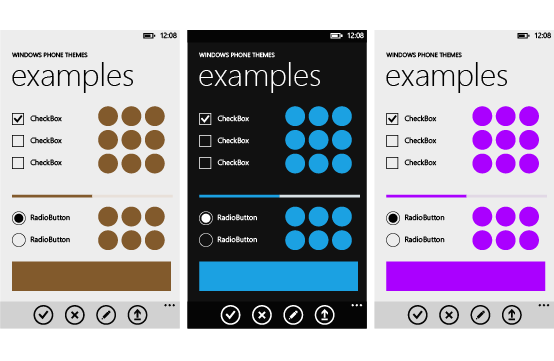
主题配色
WP提供了可供用户自定义的多种主题配色。应用默认采用WP设置的全局样式,记得在深色和浅色配色中反复测试样式效果,以免出现不和谐的效果、一般来说,为了系统体验的统一,最好尊重用户的配色选择。但是如果切换不同的样式会对应用的特定品牌元素造成影响,可以将应用锁定为深色或浅色。也可以完全覆写从背景到强调色的一切样式,或者退出系统主题从新建立样式,从而建立品牌特征。
操作动画和后退堆栈
WP存在两种运动,“转换”和“动画”。“转换”用于在不同应用、不同面板、不同层级间切换的导航,以帮助用户明确所在的位置。“动画”是当前应用内对用户操作的反馈,如点击、拖动等效果。动画以 2.5 维展现,如倾斜动画并不会表现出深度、阴影等效果,仅展示平面从而强调内容。
系统将把用户访问轨迹中的每个页面保存在 后退堆栈 中。页面的定义是“一个用户可识别的持久状态集合”,即不包括启动动画、登录页面、对话框这些不包含信息的弹出屏幕。使用硬件上的后退按钮将依次退回到用户曾访问的页面快照,但是即使页面内容已经发生改变,在刷新前页面的状态也不会变化。请注意不同的 Pivot 标签尽管包含可记忆的内容,但不算独立的页面,而是整个 Pivot 框架的一部分。
操作方式
WP提供三种屏幕方向,分别是纵向、横向靠左和横向靠右。在横屏时,状态栏从默认的 32px 扩展到 72px。可以为应用定义全屏视图,并选择是否在全屏下显示状态栏和应用栏。
在WP中的手指和触控笔的交互方式拥有点按(轻触)、连按(双击)、平移(按住拖动)、轻拂(扔出,即按住拖动并快速移动然后离开屏幕)、按住(长按)。WP要求所有设备支持最少4个触控点,最多可支持10个触控点,因硬件而异。
触摸可访问性
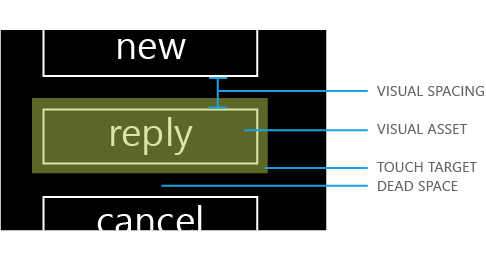
在WP中,9mm或更大的方块是推荐的理想触控目标大小。最低的触控目标大小不应小于7mm,并且只能在不得已的情况下使用。控件的视觉大小未必与触控面积完全相等,但最低可视大小不应小于4.2mm。更小的情况下,用户不会意识到控件是可触控的。在设计时应该首先判断错误点击的后果,例如拨号程序中触控目标的间距极大,因为出错的代价很高。
一个触控目标拥有以下结构:可视间距、可视资产、触控目标、死空间。可以理解为视觉上的外边距、视觉上的实际大小、实际可触控的区域、触控不执行任何操作的空余区域。
Modern UI 是一种基于排版的设计语言,因此文字缺乏除了颜色以外的更多纹理和样式修饰,排版和拼写的重要性相对较大。WP上最小的字体大小是15磅。
与系统体验一致
请在应用中尽可能使用系统控件以保证体验的一致性。
- 每台WP手机都包含“返回”、“开始”和“搜索”三个硬件按钮,因此请勿在应用中内置如上按钮,例如在应用中放置“主页”按钮以回到主页很可能会和原有的后退堆栈逻辑上冲突,使得用户迷失方向。
- 无法修改“搜索”按钮的行为。在 Outlook 等系统应用中,触摸“搜索”按钮会跳至应用内的搜索功能。在第三方的应用中,将会跳至 Bing 以提供一致的搜索体验。要实现应用内的搜索,请将应用包括在 Bing 搜索范围中。
- 在信息流中安放操作按钮很可能会造成容易混淆的导航,对于每一项生效的操作,请使用应用栏。
WP中无法将应用的设置放在系统设置内部,应该在应用内创建一个和系统设置样式一样的设置页面。需要注意:
- 大部分设置无需点击确认,每个更改应该立即实现,并提供反馈使得用户得知已经操作成功。
- 对于无法撤销的不可逆更改,例如修改文本,必须提供取消选项。
WP提供一个名为 AdControl 的控件显示广告。广告的默认和建议大小为480x80px。具体的定位可以脱离于容器外悬浮显示,也可以标准流定位显示在 Panorama 等控件中并跟随控件改变位置。
三 控件和实现
Title图块
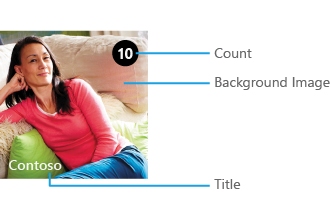
Modern 设计语言的一个标志性特征就是开始屏幕和Title动态磁贴,即图块。图块可以是静态的,也可以通过通知进行更新。图块有超大(4×4,只有系统应用有权限),宽(2×4),中(2×2),小(1×1)几种,用户可以随时切换。
所有图标右上角都有一个用于计数的区域,类似于iOS的“红膏药”。可以结合动态图块功能使用。
- 在可能的情况下,尽可能的使用实时拼贴,如动态的显示提醒数量或最新消息。
- 可以使用“图块通知”服务来控制图块的计数器、背景图像、动态更新。
- 在应用内提供开关图块动态更新的设置。
- 如果应用具有一系列图块,确保使用相近的风格以方便辨识为系列。
- 尽量使用清晰容易理解的几何图形,避免在图块中使用3D、渐变、阴影、圆角等样式。
- 不能为图块使用黑色或白色背景,这样将在深色或浅色主题的开始屏幕中无法辨别出背景。
- 如果不想设置背景颜色,可以将背景颜色设为透明,系统会自动进行分配。在这种情况下,确保图标的前景色是白色。
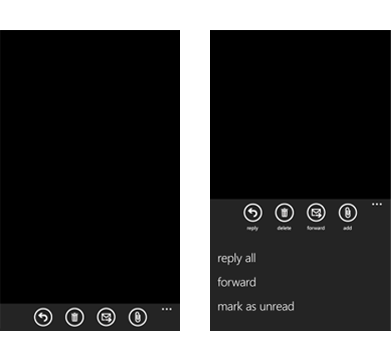
应用栏
应用栏类似于 Android 的 Action Bar 和菜单的结合,是一个永远位于三个硬件按钮方向的72px高栏。
- 在应用栏中最多可以把五个菜单项以按钮方式显示,其余菜单项折叠于右侧的省略号(连续点可视指示器)中。
- 默认应用栏不算在应用内容有效空间内,如果为应用栏设置了透明,应用会改为全屏显示且应用栏悬浮于底部。
- 应用栏按键可以显示为启用和禁用两种状态。
图标大小为48x48px的透明通道图片,中心是前景色为白色的26x26px图案,不需要包含圆圈,系统会自动生成。只需要绘制白色版本,对于其他主题系统会自动填色。
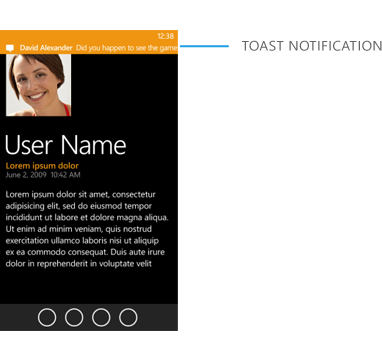
Toast 提醒通知
Toast 通知一般用于推送即时消息,不会打断用户的当前任务,显示10秒后会自动消失。如果点击了通知,将会进入应用。一个通知包含应用图标、加粗的标题和一段内容文本。内容只显示一行,过长的文本会被截断。请注意过多的 Toast 通知会使得用户受到打扰。
Raw 操作通知
Raw 通知更加像桌面系统中的弹出对话框,用于在应用中必须执行以进行下一步的操作。仅可以通过应用启动该种通知,无系统范围内显示的方法。
四 链接和结语
提供一些可供参考和使用的链接:
写了两天终于写完了这篇所谓的“速览”,不得不说微软确实对交互模式做出了极大的创新。至少从个人来说,Modern UI 是我非常喜欢也觉得极其富有新意和美感的设计。Windows Phone 推出以来在应用增长速度上大大超越了 Android 和 iOS,只是因为后来者的身份差距尚远。今年是诸多新系统参与移动操作系统角逐的一年,Firefox OS、 Ubuntu Phone、 Sailfish OS 等等相继推出, iOS7 和 Windows Phone 8 以及 Ubuntu Phone 也创造了其别具一格的设计。至于将来哪个系统能在市场上获得胜利,只能拭目以待了。
本人才疏学浅,若有错误敬请指出。转载请注明出处:Windows Phone UI 交互设计指南速览 | 钉子の次元 http://blog.dimpurr.com/wp-guide/












还是花架子
微软的美工终于招人了
钉子 你能把你的Windows Phone UI这一列文章 发一份在WP问答社区么、
WP问吧
Wenda.wpbar.cn
完毕 Windows Phone UI 交互设计指南速览
WP就是把开发者限制的太死了,自己又不舍得开发一些API,好多东西都得靠开发者自己去摸索,(甚至反编译wp的虚拟机代码。。总之就是一个大坑