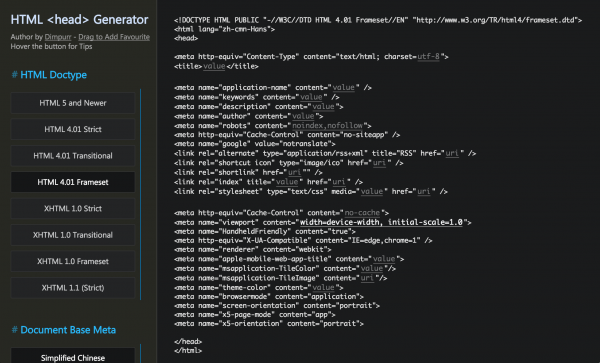
前段时间突发奇想,捣鼓出了这个纯 CSS 选择器实现的在线 HTML <head> Meta 标签生成器,以解决每次要写 HTML 头都得去找个之前的文档复制,还得琢磨半天需要哪些的麻烦。没有到用一行 JavaScript ,基本原理是 CSS 3 的 + 紧邻选择器和 ~ 同级后继选择器。前端攻城狮们可以用短链接 http://find.moe/headgen 快速访问,也可以拖到收藏夹备用。
感谢 电灵 酱对最终样式的建议。
写的时候感觉槽点一大堆,过了一周什么都忘了 …… 简单说明一下实现的要点吧。如果有更好的实现思路或觉得有可以改进的地方敬请指教,不过,前提是无 JavaScript 。
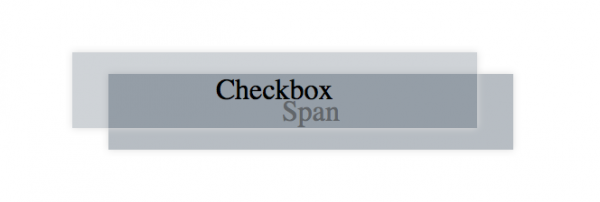
首先是要在无 JavaScript 的情况下,实现左侧的多选和单选按钮效果。尝试了几种隐藏复选框的方案之后,最后实现的原理是这样的:
修改 <input type="checkbox" /> 和 <input type="radio" /> 的尺寸和边距,使之和后继 Span 模拟的按钮完全重合,并设置透明度 opcatiy: 0 。当复选框或多选框选中之后,使用伪类控制 Span 的样式变化:.check:checked + span { ... }
同样,在代码生成部分,预先存储好生成器可能用到的代码并设置 display: none 。最后为每组标签的选择框和对应代码设置相同样式,然后设置当选中时显示: .xxx:checked ~ .code .xxx { display: block; }
当然,这就会需要一长串不同的类名,可能会导致极其难以维护的 HTML 代码。一般可以用 LESS 之类的解决方案,不过我最后是把数据部分抽出写了个蹩脚的 Python 脚本来生成文档结构。
另外,我尽可能的收集了大部分常用的 Head 标签,如果鼠标悬浮在按钮上还可以看到我三脚猫英文的注释。有什么要补充的话可以回复我,或者去我的 Github Repo 里找源码。


记得好像这类的TAB效果还可以用CSS3 :target选择器来实现
真是省了各种翻文档的时间,简直好评 !
看到后面……果然 UC 和 QQ 浏览器都是事儿主啊 (。・_・。)
PS:找了半天才发现昵称和邮箱全跑到左边去了
同感觉得回复时 用户名这些东西很不显眼((:з」∠)肯定是我眼睛歪了
页面黑色的真好看~
对了,页面旁边有两个滚动条…
图:http://u1.loacg.com/images/20150531163743.png
(在chrome/firefox都有= =)
纯CSS好厉害~
已收藏,以后应该会经常用到吧w
这东西让我想起“如何在不使用border-radius的情况下制作圆角矩形”。
在下做这东西肯定跑去用Angular了
很赞! 已收藏, 省了很多麻烦www
简直不能更赞的说
这个大好!
貌似省去了很多重复劳动呢!已经Mark啦~纯CSS完成真的好厉害…
好东西
(才发现,左侧menu栏的蓝色线框指的是 单选 的
博主年纪轻轻
火速收藏。。。。
不错诶(右键啦
orz 好厉害
好實用 謝謝你
…有没有人曾告诉你…a标签href #id 这个黑科技? 还要苦逼慢慢琢磨CSS何必?
刚刚看了下这个是一年前的了..别人15年发的帖子 这个blog感觉都没人更新…现在用 editplus 开创HTML页面初始源代码都会有的感觉便利多了.
已经改用np++
啊不好意思,刚好我这边分辨率看以为是单选的,拉下去看见有复选,做得挺好的
钉子大佬 404啦
谢谢提醒,地址迁移到了 http://work.dimpurr.com/lab/html-head-generator/ ,短链接仍然是 http://find.moe/headgen ,收藏了原来完整链接的可能无法再访问了
给原来完整链接做了个 301 ,不过指不定啥时候会撤下