随着校区从昌平宏福迁往西土城,一边为终于能够河北人进京城感到高兴,一边为入住人称将军冢的我校 1955 年最好的宿舍而担忧,喜忧参半的在陌生的新宿舍用 Axure 画着学院内部项目交互原型的自己,迎来了大学的第一个寒假。
恶补 React 和 ES6 知识、补习高数预习离散数学和入门 TensorFlow、组织和培训学院内团队的新人们入门 Web 前后端、在 VJudge 上参与面向 ACM 新生的 BUPT Winter Training 练习赛,前半个寒假就这么飞快的过去了。之后回到老家过年的我,其他时间就花在了这么一个 —— 类似网易云个人年报,展示校内自建应用的全局统计和用户个性化数据的单页面年报页面上。
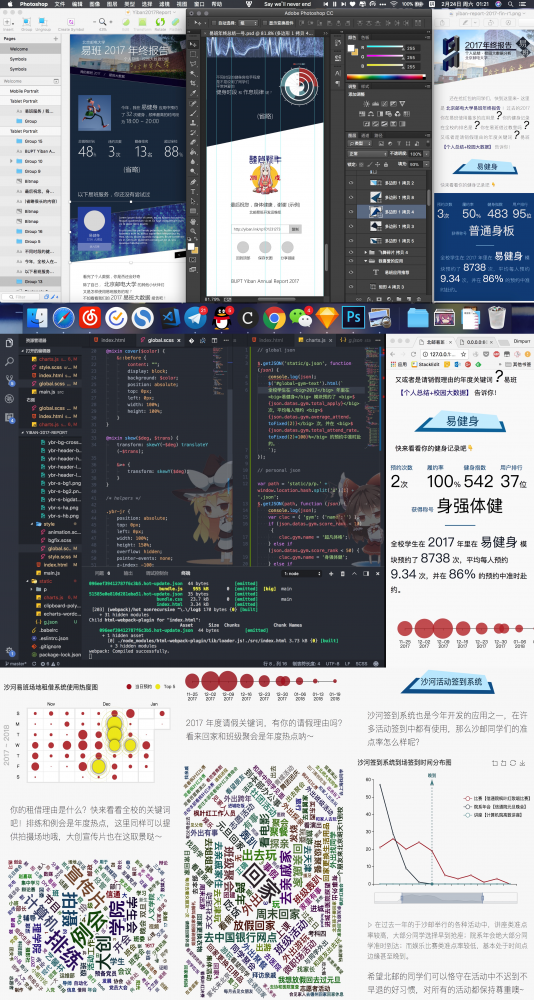
当时接到这个语焉不详的任务要求之后我其实是一脸懵逼的,而且这个明显重策划设计而非技术的任务,最开始居然只安排了我和另一位(虽然非常靠谱的)后端负责。于是只好抄刀硬上,自己当策划,出了一版初步设计稿就开始动工前端,然后再想办法拜托组里的设计师们修改设计图和撰写文案。后来转念一想,虽然这个估计写出来也没多少人看 (误) 的任务不是不能随便简单点糊弄过去,但是不如也干脆作为一个重新练习快要生疏的静态页面相关前端技术们的机会。最后的结果,大概就是在一个不算很复杂的移动端长页面上,塞进去了没有必要程度的自觉好玩想复习或尝试一下的技术吧。
这篇文章就以全程实录的方式,记述了我在接到这个校内应用个性化数据年报单页面的任务之后,从初期策划和出设计稿、组织文案撰写,再到前端工程开发、处理应用统计数据、利用 ECharts 绘制可视化图表,到最后部署上线的完整过程,以及在此期间内心满满的槽点。不得不说,一个春节在老家县城天天抱着 Surface 出来找咖啡馆干活也是没谁了,而且,这些校内应用用户数据存量稀薄的凄惨现实(导员别打我 233),实在有点让人难以正确的进行小数据可视化 ……
那么,也许你可以从本文窥见一个完整有趣的项目流程,或者了解我在项目过程中收获到的经验;或者你发现了其中我犯的错误或不足,也请不吝赐教。以下。