唔 …… 大概可以说是预谋很久了,至少是在公布 dp-card 即上一个个人页之前,就准备好要写一个新的主页了。要说直接原因,或许是因为被 JN 吐槽了很多次请换一个,抑或是一时急躁提前公布了之前的个人页无法再用下去了?至少还是在寒假的第二天开工,花了两个下午把这个新的页面完成了。围观→
其实很早就有过好几个版本的设想了,但是脑子里浮现出来的基本上是 iOS7 风的单页长视差。大气一点的原则自不必说,之前的个人页自己烦恼了挺久的隐蔽的博客入口的问题也得好好解决。不过等到某天骑着单车准备补课的时候,脑子里却冒出来一个与之前完全迥异的思路。然后等到做完数学试卷后,某人就开始在本子上涂画了起来。
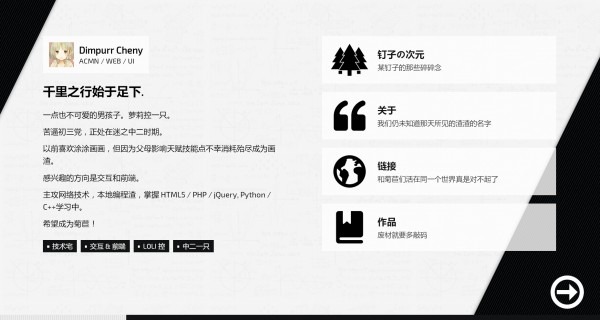
于是这个被 公子 当成了明信片的 Windows Design 风横向卷动的草稿就出现了。没错,整个构思就开始于 Start 右上角的用户名区域和一个由斜方块构成的背景。灵感来源实际上是当初刚见到 Windows 8 尚热衷于折腾 Metro 应用时的一款介绍 Win8 技巧的应用其中交错的菱形 Tile 设计,刚试图搜索了记忆中的几个关键字却没有相同的应用,只剩下曾经上过官方 UI 指南作为示例一个线索。
总之这样的黑白配色也是没有提前预料到只是动手码页面时顺手做出的,在自然而然的给黑色加上了白线作为纹理后,也接受了 JN 评价的「Sci-Fi 风格」。尽管实际上大部分并没有去遵守巨硬的交互,但是包括头像区、按下后的缩放、后面链接 hover 时的边框,都是毫无疑问的 Windows UI 元素。最后的效果可以说是自己相当的满意,只不过条件是你在性能良好的机器上用着 Webkit 访问。
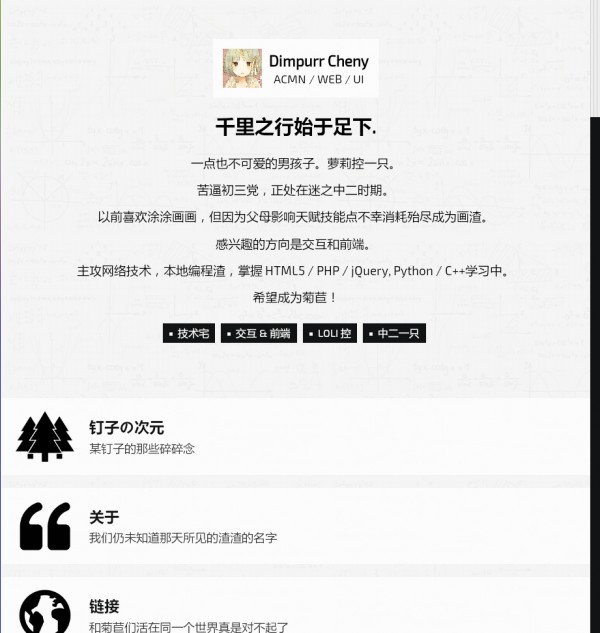
——没错,作为硬伤,浏览器兼容性和性能都差的有点可怕。通过监听鼠标事件实现的横向滚动在 Gecko 下并不存在这个属性,于是因为某人觉得除了首页必须提供提示之外其他页面无法容纳翻页剪头导致狐娘光荣的享受了必须手动拖动滚动条的待遇。因为初期只针对小屏幕进行了布局于是在大屏幕上偷懒使用了响应式配合 html { zoom } 进行了等比缩放,结果放大逻辑被吐槽了很久和根本不支持放大——别和我说 transform scale ——的狐娘被 Webkit Hack 后排除在外,感受到了大屏幕下无力的背景和内容比例。
@media screen and (-webkit-min-device-pixel-ratio:0) { /* Webkit 专属样式 */ }
不过说起布局,最开始甚至丧心病狂到用 vw 单位和 calc() 就差动用 gird 布局实现横向多页自适应的某人,最后还是在公子的启发下用百分比辛苦的完成了。除此之外还有用到的技巧是研究 Zespia 菊苣博客中 blockquote 样式后学到的纯 CSS 配合渐变实现的条纹,虽然事实证明大面积利用这个技术极其影响性能并且在某些电脑上会被渲染的极其恐怖之后某人只能择日换成位图了。
background-color: #010203; background-image: linear-gradient(to right, rgba(255, 255, 255, 0.25), rgba(0, 0, 0, 0) 1px); /* 1px 的实色和透明作为间距 */ background-size: 4px 100%; /* 利用背景尺寸控制重复 */
当然还有一个用到了 Webkit Hack 的就是 -webkit-filter: brightness(0); 下白色图片转为纯黑的神奇逻辑,成功实现了链接处四个大磁贴某人懒得转换位图图标为 icon font 的图片反色 transition 。至于其他浏览器就只有和文字反色不协调的瞬间切换图片的待遇了,嘛人懒没办法 …… 至于 -webkit-scrollbar 之类的 Webkit 特权就不再多言,至少我不想去手动模拟一个滚动条了。什么,低版本浏览器?没人权。
还有值得一提的话,白色背景图是未经提前说明的的盗自 YS 的博客然后经 PS 调整了对比度和亮度,关于的文章准备单独写篇目前只是占位而且还没从随手复制的 NOIP 纪念文换成 Fly Out。在姬加提前发 PO 后思萌菊苣的反馈非常感谢,嘛虽然 雨帆 菊苣在群里扬言说要扒皮,不过我也只能说纯静态的页面我也懒得去做什么保护或者混淆了吧。对了作品区说是施工中但是其实不知道这个疲于奔命的寒假什么时候才能搞定,那么,就这些了。


沙发~
肿么demo下面一大堆空白的样子
表示这个昨天就看到了。。。
表示还把我的火狐卡掉了。。。
表示我的谷歌没撑住。。。挂了
Modern的话 右下角的箭头不和谐 太粗了
楼上的怎么都挂了 我的秒开
其实是我不停的Ctrl+滚轮。。。。然后发现主页没了。。。∑( ° △ °|||)︴
今天最后一次更新网站,也感谢您在2013年的访问,希望2014年网站发展更好,祝春节愉快!
~~ 不错。。
说起来骚年有没有兴趣做CMS向主题_(:з」∠)_
CMS 的话工程量不小而且后端任务也挺多,目前暂时没这精力,例如现在几个主题都是重前端而功能简单的 …… 这方面某人是插件主义者 …
不过等中考结束后闲下来目测会考虑出一个,也就两三个月了~
发邮件了球回复_(:з」∠)_
先膜拜一下大神+表示一下感谢,
最近在通过你的主题和博客进行php和html语言的入门>_<#
在此基础上添加了点小东西完成了自己的网站。
然后发现主页在ie11上正常,在Chrome上排版就乱了…
表示只在大大原版的基础上稍作了一些格式上的修改(废材表示目前只会这个TAT)…求帮助
诶?是最新版本的 Chrome 吗 …… Chrome 24+ 都应该没有问题的诶 ……
新主题好漂亮orz~
这是来自 Firefox 用户的控诉!好歹有个 fall back 吧!
那个横向的页面好帅啊!这个主题也很好看!你的很多效果超棒的,我的很多效果都不会怎么实现。要好好向你学习学习
我是从那边传送过来的,至于怎么去的那边。。。迷路过去的
刚开始没搞懂这一页是个什么情况,无意中点了下滚轮,啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
好漂亮
biiii booo biii booo
googleapi 挂了