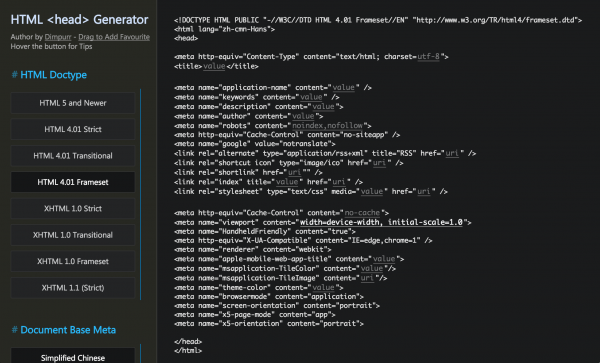
前段时间突发奇想,捣鼓出了这个纯 CSS 选择器实现的在线 HTML <head> Meta 标签生成器,以解决每次要写 HTML 头都得去找个之前的文档复制,还得琢磨半天需要哪些的麻烦。没有到用一行 JavaScript ,基本原理是 CSS 3 的 + 紧邻选择器和 ~ 同级后继选择器。前端攻城狮们可以用短链接 http://find.moe/headgen 快速访问,也可以拖到收藏夹备用。
感谢 电灵 酱对最终样式的建议。
写的时候感觉槽点一大堆,过了一周什么都忘了 …… 简单说明一下实现的要点吧。如果有更好的实现思路或觉得有可以改进的地方敬请指教,不过,前提是无 JavaScript 。