此回答由本人原载于知乎
不邀自来,见识浅薄,还请诸位大神指正。
量子退火法,是一种基于量子特性的量子计算机算法,脱胎于经典计算机上的模拟退火算法。实际上,模拟退火算法的步骤和思路,与金属的退火确实有着异曲同工的妙处。
将金属加温到某个高于再结晶温度的一点并维持此温度一段时间,再将其缓慢冷却。
—— 退火 – Wikipedia
关于通用量子计算机的原理和特性,可以参见我的另一个回答:量子计算机有什么实际的应用意义? – Cheny Dimpurr 的回答
作为量子退火机应用较多的一种特性,再补充一种神秘的「量子隧道效应」。这种效应一般来说,指的是微观粒子有一定纪律穿过穿过不可能穿越的壁障,出现在壁障的另一端的情况。因为一个微观量子并不存在一个精确的位置,而是以一定概率分布在一片区域,化学上的电子云概念就是这样的。

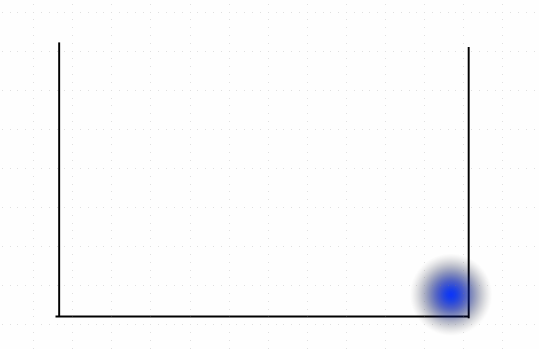
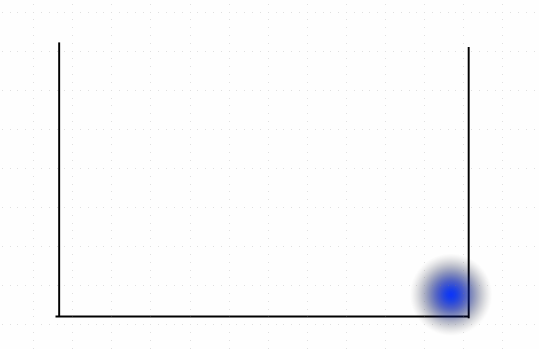
量子隧道效应
假设容器的边缘有一个粒子,蓝色的深浅标出了它的德布罗意波,即它可能出现的位置的可能性大小。可以注意到,在很小的几率下,这个粒子会出现在容器的对面。不是漏出,也不是穿过,而是瞬移!但是这也不是瞬移,因为对于电子来说,它本来就有可能出现在那里,只是在你观测的时候,本来存在于一定范围的电子忽然给出了一个正好的容器外的位置。
首先,我们先来看看我们都熟悉的一种贪心算法,爬山算法。
爬山算法指的是以以一个任意值为起始点,计算临近的解,然后不断判断这个解和符合条件的差距,选择选择更适合的方向继续计算,直到达到一个任意方向都是更劣解的位置。
READ MORE →