这是一个 HTML5 的 WordPress 自适应单栏灰色素雅/透明清新双风格主题,风格简洁清新阅读体验良好,适合注重文字的个人博客。附带移动版响应式页面,支持中英文。感谢 @Losses Don 螺丝关于阅读体验的建议。
V2.7 主要更新内容:
- 新增引语和状态文章格式支持
- 新增香港、台湾繁体语言包
- 修正样式和更新上的已知问题
欢迎在此页提出相关问题和建议!
功能特点
- 自适应宽屏和响应式移动版
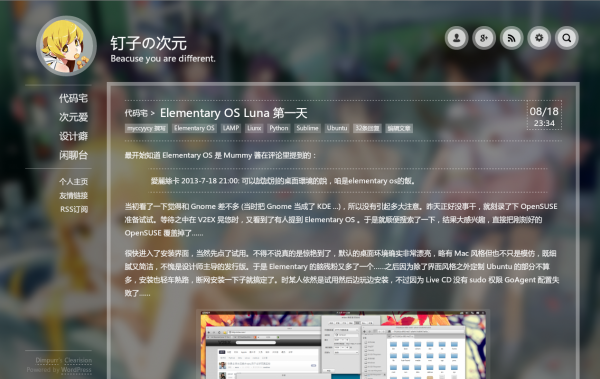
- 透明清新风格和自定义背景
- LOGO 和友情链接
- 社交链接图标,快捷入口和伸缩搜索栏
- 增强的可选访客 UA 展示
- 部分功能的后台开关
- 萌/中/英语言支持
- HTML5 语义标签和 CSS3 特效,兼容到 IE8 及以上
主题演示
获取主题
使用说明
- 直接在后台主题安装上传 Zip 文件即可使用,也可以手动解压至 wp-content/theme 目录
- 中文语言包使用了普通的语言风格,如果想使用类似本博客的吐槽风格,请删除或重命名主题目录下的 lang/zh_CN.mo
- <pre> 为多行代码, <code> 为行内代码
- 正式版功能更加稳定,希望使用最新版可以下载正式版后在后台更新到最新测试版或者从测试版更新源下载
- 文章点击数会在安装 wp-postview 插件后自动显示
- 如果自动更新中包括了中文语言包的更新可能导致语言包被恢复
- 若有任何问题或希望什么新特性请在此页面回复,会尽力帮忙
- 推荐使用 WordPress 子主题进行修改,这样还可以继续享受更新,详细可搜索相关教程
- 未内置 SEO 等与主题无关功能,请善用插件,谢谢。没有预留广告位 …… 谢谢。
- READ MORE 是 WordPress 内置功能,可在编辑器上方插入
- 无法开启透明清新风格可尝试将 header.php 第 10 行的
<?=get_template_directory_uri(); ?>改为<?php echo get_template_directory_uri(); ?> - 可自行加入透明清新版多说评论主题 https://github.com/dimpurr/ClearisionX/blob/master/duoshuo.style.css
更新历史
- V0.1 自用版本
- V0.2 移动端响应式和自适应
- V0.3 后台设置完成
- V0.4 友情链接和修复
- V0.5 语言包支持和英化
- V1.0 正式版发布
- V1.1 评论表单增强
- V1.2 内置访客UA显示
- V1.3 移动端、文章和图片优化
- V1.4 功能修复和代码完善
- V1.5 自动检测更新
- V1.6 评论增强和尾部修复
- V1.7 控制台修复和文章标签区修改
- V1.8 增加社交图标和后台按钮
- V1.9 社交图标自适应
- V1.10 文章作者显示
- V1.11 RSS 检测支持
- V1.12 文章输出分离
- V1.13 小工具样式适配完成
- V1.14 代码点击可编辑
- V1.15 后台状态判断和增强
- V2.0 截图和语言更新
- V2.1 UA插件更新
- V2.2 TrackBack 支持和修复
- V2.3 代码块、选中等细节样式更新
- V2.4 留言板页面模版
- V2.5 全新透明清新样式
- V2.6 引语、状态文章格式支持和繁体语言包
- V2.7 响应式、版本检查修正和部分更新





看得我晕晕的。。
你好
我想問下,為什麼我左邊的連結是頁面而不是分類呢?
啊! 是選單!!
抱歉打擾了,我對自己的愚蠢感到羞愧…
请问为什么我开启了透明 首页却还是灰色的? wordpress3.8.1版本
探针 http://www.xuyi.tk/tz.php
嗯……作者你好w
我是最近新建站的菜鸟一只……于是就借用了乃的主题。
想问一下关于这个主题的图片问题……
我发现在这个主题下插入图片会……呃……下沉,也就是说一般主题的话图片会和文字下端落在同样的高度,而这个主题里的图片中段会和文字对齐。
有时有些麻烦……请问这个功能能在css文件一类的地方改回原始版本吗?
另外一个就是我发现在这个主题插入图片时,即使已经在html代码中约束了图片尺寸仍然无效,会显示原始尺寸的文件。
请问这个也能改下吗?
嗯……于是就这些。
祝作者中考顺利,学业有成w
试试改一下 style.css 的这些地方:
207: .post_ct { vertical-align: baseline; /* 改成基线对齐。如果觉得效果不满意还可以试试 bottom */ } 104: .post_t img { /* 属性带 !important 的全部去掉 */ }最好用子主题修改,否则更新会失效。详见 WordPress 官网
改完成功~
非常感谢~
我也用了clearision,真心好看啊~ 问下你的左侧“代码宅”啊什么的是怎么设置的,我研究好久找不到T^T
怎么用红帽的空间就读不出来了呢,这个主题不支持HTTPS吗?
不存在 https 兼容性问题,请检查文件时候损坏或权限设置是否正确
要不你看一下这个?blog2.brobird.tk 看了一下源代码,发现js和css部分都是http协议,你知道的,openshift国内只能https访问。。。
检查过了,资源文件的地址都是 WordPress 动态输出的,是后台配置问题。或许可以参加这个 http://wordpress.org/plugins/wordpress-https/
发现一个特别奇葩的问题,启用主题提示更新,然后,更新在更新,更新到2.61还在提示更新。
感觉主题设置出bug多多啊,上传logo都打不开
请检查浏览器时候禁用 Javascript 或 WordPress 程序 wp-content 部分是否完整,请勿精简 jQuery 库。
感觉毫无节操。
为什么我安装了之后预览没有这种特效啊。
要在后台开启透明模式,所以预览时可能只能看到灰色原版。
恩,但是无法上传自己的头像额,只能贴别的地方的链接。。。
非常喜欢这个主题。收藏了。
很喜欢这个主题,但是移动端响应好像有点问题,特来反馈。
http://yyimages.qiniudn.com/20140507215054.jpg
上图为浏览效果,用ChromeEmulator调试后发现是style.opacity.css第70行#ctn_header没有margin属性,自动套用了非移动端属性所致。不知道是不是钉子马虎了。。。
自行添加margin:0 auto解决了问题。
我使用的是v2.5,希望钉子修正。
还有,建议在70行后面添加#sidebar { padding: 0 5px 15px 20px; }重载原来的padding: 0 5px 15px 200px;属性改变在移动端上看到的sidebar栏奇怪的偏向右端的情况
– -不好意思,总没一次性说完。。最后再建议将 style.css 的408行text-align改成right或者left。以上就是我对移动端响应的调试及优化建议,希望能够重视。推荐使用chrome的Emulator进行移动端模拟调试。
抱歉,确实就是疏忽了 ……
上周才终于赶完大考,这周末可以把不爽了好久的响应式和更新 Bug 解决了 Orz 其实早就发现了,苦于一直没时间开电脑啊 ……
不过还是非常感谢的说,Emulator 很好用。
抱歉,确实就是疏忽了 ……
上周才终于赶完大考,这周末可以把不爽了好久的响应式和更新 Bug 解决了 Or8z 其实早就发现了,苦于一直没时间开电脑啊 ……
不过还是非常感谢的说,Emulator 很好用。
中考加油!考完就有好一段时间能好好折腾了o(*≧▽≦)ツ
我也想学习博主,,,
可不可以教我做站网站神马滴,,
还有自己创建子主题加载顶板出现Warning: include(/home/u536632555/public_html/wp-content/themes/clearision-son/func/wp-useragent.php): failed to open stream: No such file or directory in /home/u536632555/public_html/wp-content/themes/clearision/functions.php on line 4 Warning: include(): Failed opening ‘/home/u536632555/public_html/wp-content/themes/clearision-son/func/wp-useragent.php’ for inclusion (include_path=’.:/usr/lib/php’) in /home/u536632555/public_html/wp-content/themes/clearision/functions.php on line 4 求解
复制一份
clearision/func/wp-useragent.php到clearision-son/func/wp-useragent.php试试不行诶。。。
你好:D,在使用子主题对你的主题进行修改的时候发现,style.opacity.css在子主题下的修改没有执行,求解0.0
很喜欢这个主题,但是为啥我的首页每个文章都是全文显示,而不是readmore?网址:http://www.miaoyaoyao.com
请检查后台 > 设置 > 阅读
也可以在文章中插入more标签。
钉子你好!这个主题很棒!我有一个小建议。
把鼠标悬停在主分类上能不能悬浮出子分类,如果可以就更好了!这样可以使文章看起来分类明了。
因为左边那块的空间实在是有限,不能把所有的子分类列出,只好想到悬停的方法。如果有widgets,总是在下面,很不好找。
博主您好,我是今天才接触wordpress,并且无意间发现了这款主题,觉得很赞。而我安装好这款主题之后,疑惑于您左边栏上下两块的链接内容是怎么做到不一样的。我在后台>页面 设置项中设置好之后,上下两块显示的内容都是一模一样的。
外观 > 菜单 > 管理位置
用你的主题确实很好,但是我遇到了一个严重的问题,代码高亮插件中的代码在你的主题下显示得有问题,希望你改一下,另外说一下,我用的代码插件是SyntaxHighlighter++
主题不错,博主很厉害
主题不错 点赞
求地址??
很喜欢这款主题,一直在用,刚接触wordpress过来请教一个问题,在设置里固定链接后,只要是网址长度大于等于www.iorro.com/xxx/xx这样的页面,logo个背景图都会挂掉,钉子可以去我的小博看下,点击首页底下的下一页,浏览器地址栏是http://www.iorro.com/page/2 背景和logo就挂掉了,其他url长度和比这长的 情况相同, 困惑了好几天, 前来请教下,谢谢。
这主题真棒,点32个赞~
感谢~非常棒!
先祝中考顺利:D
使用Clearision的子主题的时候会导致评论区消失,父主题不会,这个问题因为我还不怎么会php所以暂时没有办法解决,希望你考完试之后能看看:D,详情在我的Blog里有记录了。http://uinz.biz/archives/199
刚才又看了一下,你应该是列出评论的函数执行到一半出错,尝试开启一下 WordPress 或者 PHP 的调试模式,看看在输出第一个头像之后有什么报错
问题应该在
functions.php的tt_comment()函数问题在打开Wordpress调试模式后解决,感谢你的帮助:D
注:解决办法建议将父主题目录下func目录复制到子主题下。
真心不怎么喜欢新的引语风格,钉子君能否在后台加个开关什么的?
意思是开启开关后,引语全部显示为默认的文章形式吗?
blog用了你的这个主题,特来打声招呼。
很厉害啊,小朋友!
不是收费主题吧?
你好,钉子,我很喜欢用你的主题,但你主题在首页文章是显示全部,我想弄成预览,显示一部分,不知道怎么弄呢
在文章编辑器中工具栏有个“Read More 阅读更多”按钮(鼠标悬浮会弹出文章提示),光标在想断开的位置并点击这个按钮就可以插入 Read More
能否添加下AJAX换页呢~作为一个初一的孩子。。挺喜欢这个功能的
wp3.9上崩得不科学……
确定不是浏览器问题或者文件损坏吗 = =
用IE11算浏览器问题吗?
算的话就不用回复了。
肯定不算。我想看看,有链接吗?
在下的博客也是 WordPress 3.9.1 啊。
http://bluesky.ga/
这个图片就是状况,FF和opera没问题
http://i1383.photobucket.com/albums/ah314/ep8c20030/2014-07-02_235240_zps217586dc.jpg
这是浏览器兼容性问题。按理说 IE9 兼容是没有问题的,确定不是什么披着皮的第三方浏览器吗 …… 这个内核是 IE7 的, Windows 7 默认版本。你可以用其他电脑上的 IE9 试试。
IE9: 缺少动画,其他正常 http://img1.cheny.org/dptool/img/140706093918_20140706093930.png
IE8: 样式错误,布局正常 http://img1.cheny.org/dptool/img/140706093933_20140706093936.png
IE7: 样式错误,布局错误 http://img1.cheny.org/dptool/img/140706093930_20140706093941.png
抱歉耽误你那么长时间,确实ie7,我逗比了…………ie9没问题。问题解决,谢谢啊
顺便吐槽微软坑爹(*≧m≦*)
唉~ ╮(╯-╰)╭
钉子大大,我想将页面底部的小工具修改成三列,像你现在的主题这样,请问可以用子主题实现吗?应该怎样写代码?灰常感谢~
你需要了解一下 div 布局和 css 方面的基础知识。这个真不好说。
您好,今天才把自己的博客搭起来,别人推荐了您的Clearision主题,自己也很喜欢。
现在发现,在更新中提示有主题更新,更新完了还是提示有更新,现在看到info.json是2.4.1版本,也不知道到底是不是2.7版本。还有在 外观-Clearision 设置 中,两个上传的button的id都是一样的upbottom,(话说bottom是下部的意思吧…)导致点击第二个上传按钮无效
钉子给改改BUG呗
按钮的话选择器已经改成了 Class ,失效可能不是 ID 问题,我回去看看;无限更新是因为更新服务器环境和本地 PHP 配置导致的,可能很难从代码上解决,可以去主题设置暂时关掉更新提示;最近在帝都,没那么快回到家,抱歉了。
从主题编辑的style.css中看出确实是2.7版本,但是从http://blog.ttio.tk/wp-content/uploads/2014/07/QQ%E6%88%AA%E5%9C%9620140723115838.png 看出确实是有两个ID。
没事,这个我也不急,自己也能改的
我也是遇到同样的问题……第二个上传按钮不能用,不过也是小问题了,填链接就是
亲,我百度了添加自定义表情的方法,教程说在comments.php中textarea 之后的适当位置引入smiley.php,添加代码文本域是在$comments_args里面的,我把代码拷贝进来不管在哪里都报错,如果放在$comments_args外面不会报错,但是就不能显示到提交按钮的上方了,求教该怎么加Orz
已经好了,添加到/wp-includes/comment-template.php里面了==
这个主题是我一直想要的自己做不出来的一直下载不到的.各方面都满足.感谢Master分享主题.打算做个wordpress的博客. Master为何不建个群方便大家交流.?Gtalk或者QQ群都可以
您的主题目测非常符合我的需求,已经下载尝试安装使用。
回复评论,表示支持。
首页文章怎么设置摘要啊
挺好看的,喜欢
打开首页后每篇文章都全部加载出来了,弱弱的问一句!阅读全文那个按钮怎么弄?
编辑文章页面,工具栏插入 READ MORE
话说页面左边的分类如果比较多,浏览器窗口高度又不够的话,左边的菜单会出到屏幕外边呢。要是有滚动功能或者子菜单级联显示就好了呢~~
首先,透明美爆了…………
然后,似乎就我一个人有这个问题吗?我从测试源下载的,也去Github看了
https://github.com/dimpurr/Clearision/blob/master/header.php
第10行,get_template_directory_uri(); 没有echo啊…………我说咋不透明了
<?=... ?>等价<? echo ... ?>。确定你的主题文件完好,路径和权限没有问题并且设置中开启了透明模式么?可能是我的本地测试环境问题吧,在开发者工具那里看到这个URL红了,读不到透明css,改回常规的 <?php echo …. 就行了。
关于左侧的菜单位置,如果我没有创建菜单的话,就会有两个重复的默认页面菜单了,navigation和second_navigation显示的内容是重复的。看了一下官网说明:http://codex.wordpress.org/Function_Reference/wp_nav_menu
我在数组里加了这个元素,就不会出现重复的情况了。
// do not fall back to wp_page_menu()
‘fallback_cb’ => false
想请问这个主题可以归档吗?我的意思就是比如把所有的文章都放在左边的一个分类里面显示,然后可以在归档里面分类查看,这样子。谢谢
我会尽量在国庆期间完成归档页功能 Orz
能不能出一个帮助文档,把常见问题说一说呢
拖走去用!
楼上的浏览器好高端….
非常不错的主题!但是本人后台选择透明清新,前台还是不透明,一直都是灰色素雅板式!各种版本都换过!
透明的问题,我这里也是,需要改<?php echo get_template_directory_uri() 之后,才可以读到透明。